Analytics and tracking for 'onclick' events
Trckrspace makes it easy to start tracking and building analytics dashboards on your app's onclick events.
Trckrspace integrates with any application that can make API calls, whether you want to do that directly from your frontend or your backend.
Monitoring onclick events are important as you can track how many
times a button is clicked.
To directly integrate in your frontend, it's a simple as:
const onClick = async () => {
await axois.post(
'https://api.trckrspace.com/usage',
{
category: 'product-analytics',
event: 'submit button clicked',
user: userUuid
},
{ headers: { Authorization: your_api_key } }
)
// ...do normal button processing
}
const TrackedButton = () => {
return (
<Button onClick={onClick}>
Submit
</Button>
)
}
How it works

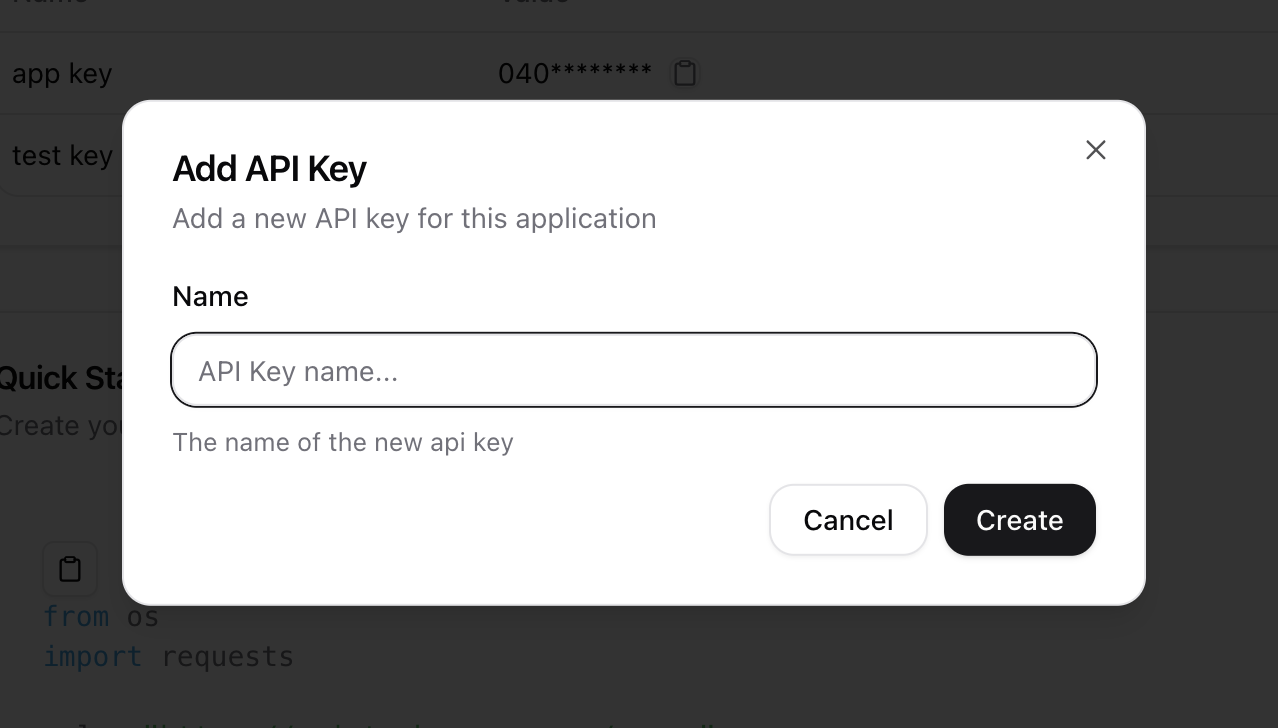
Create API key
Sign up to trckrspace and create your first API key. You can get started in less than 5 clicks (and maybe a little typing).

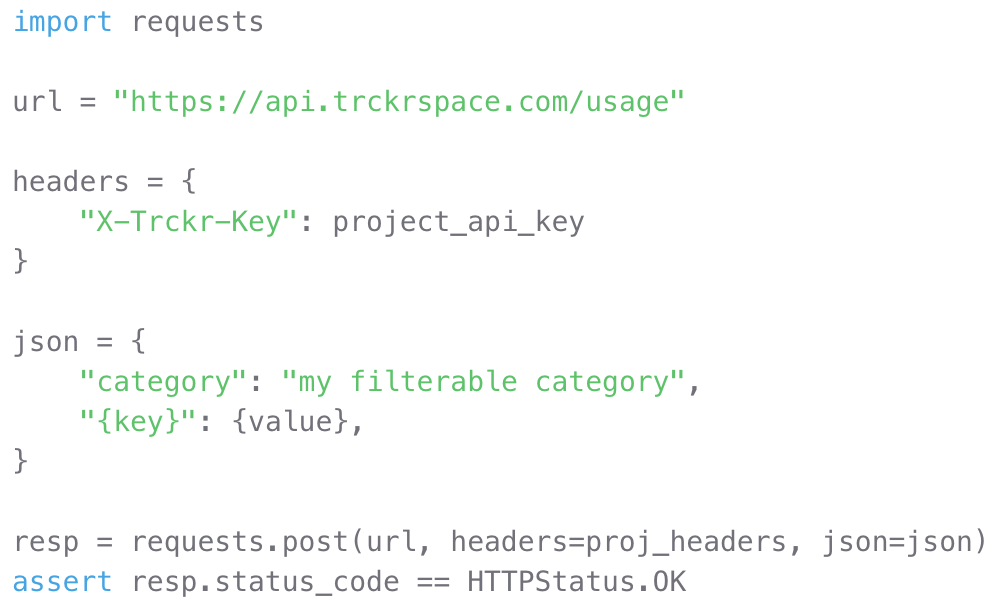
Store events
Saving events is as simple as making a post request. You can save whatever data in any shape you like!

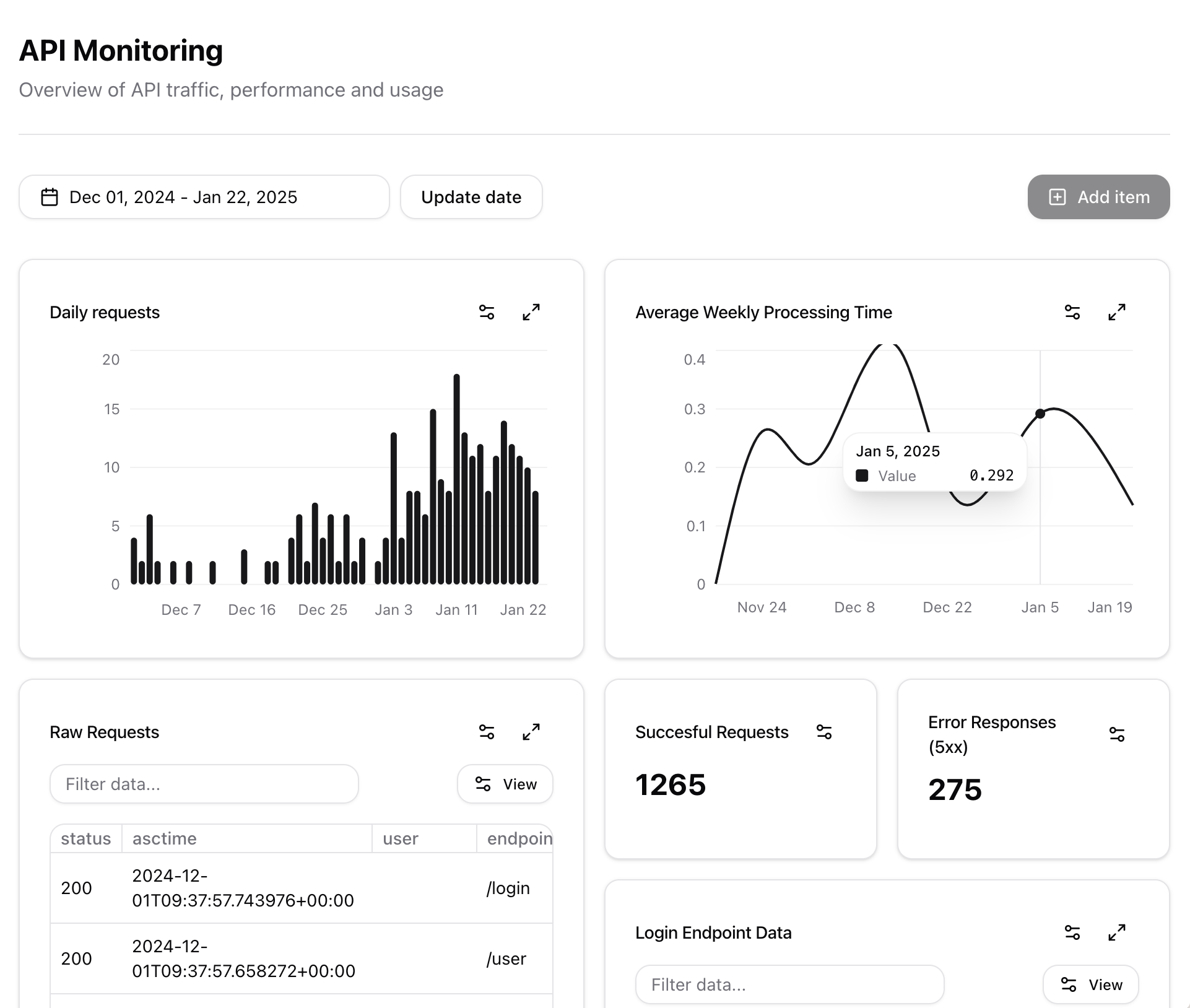
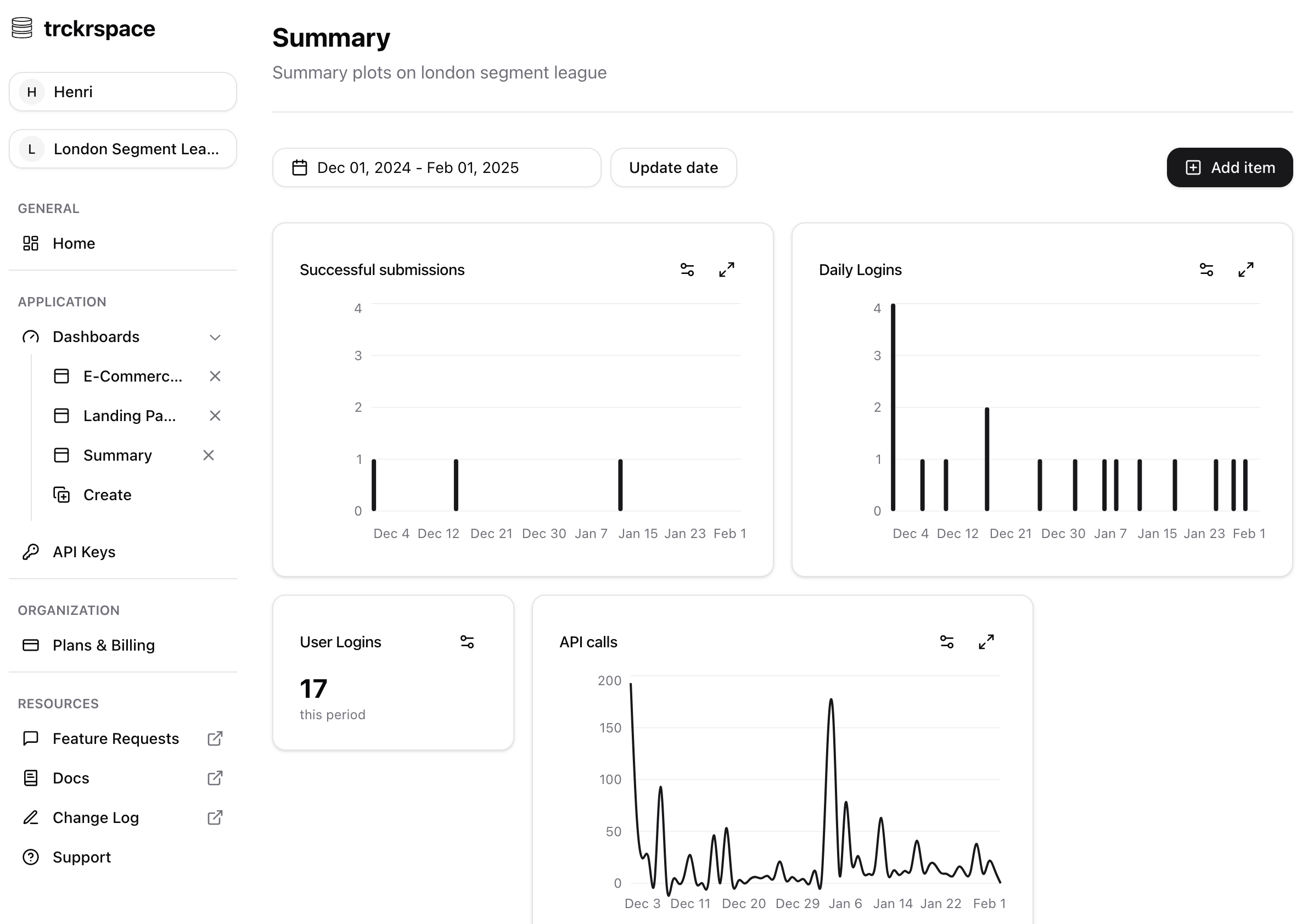
See insights
Finally, view your insights with custom dashboards.